環境
- VS2013 Typescript 1.8.5
- Web Essentials 2013.5
- React V.14.7
Skill
操作步驟
-
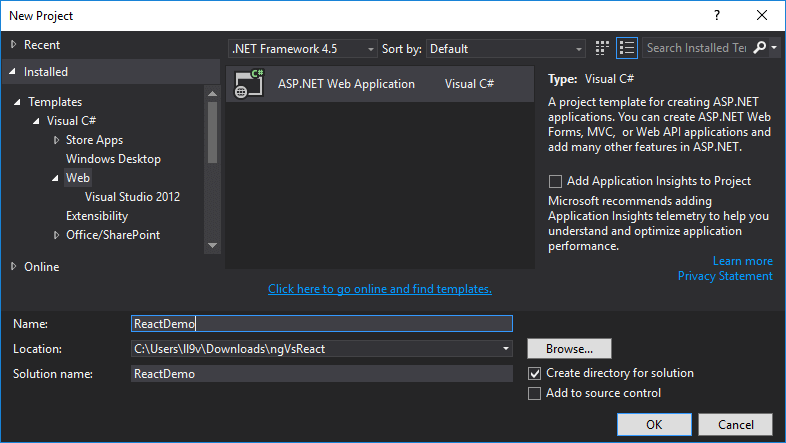
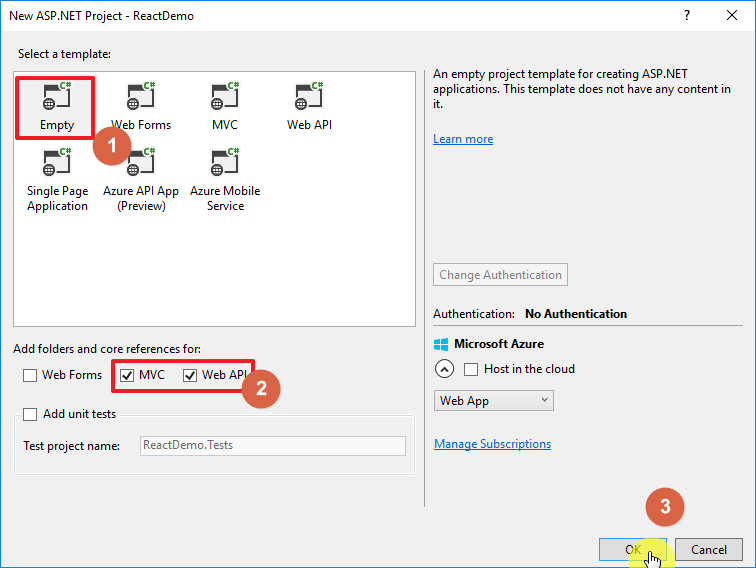
Create Project


-
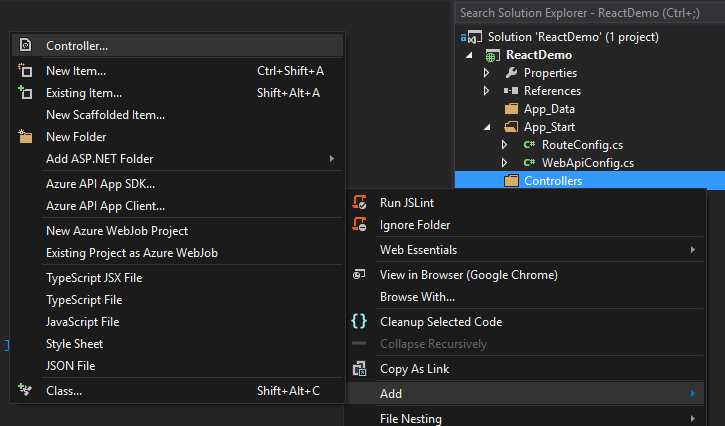
Add Home Controller

-
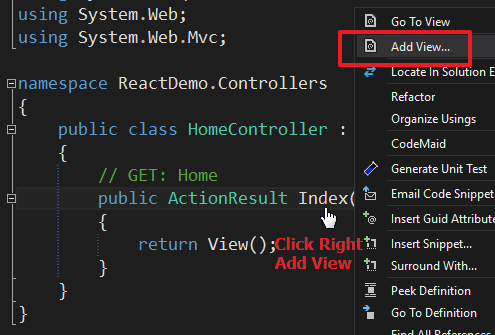
Add View

-
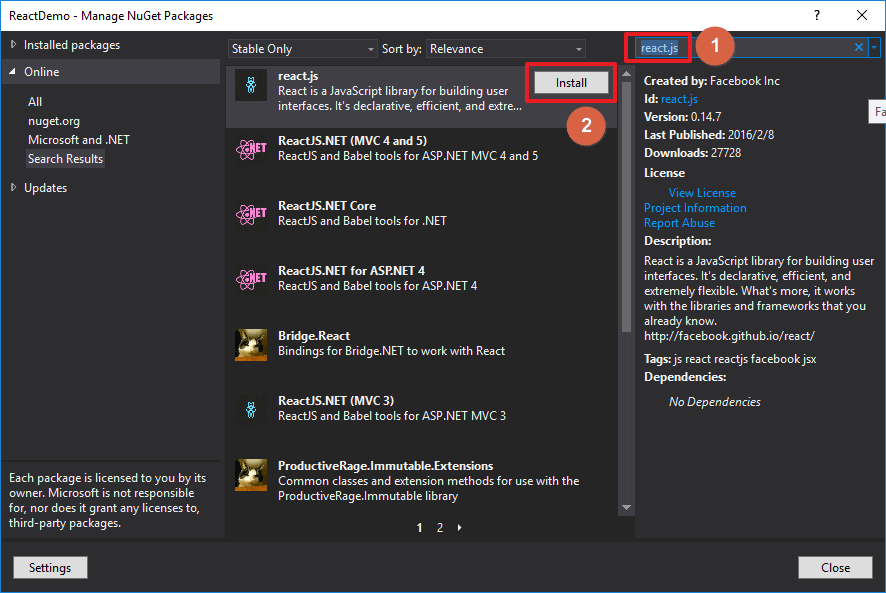
Nuget Install React JS

-
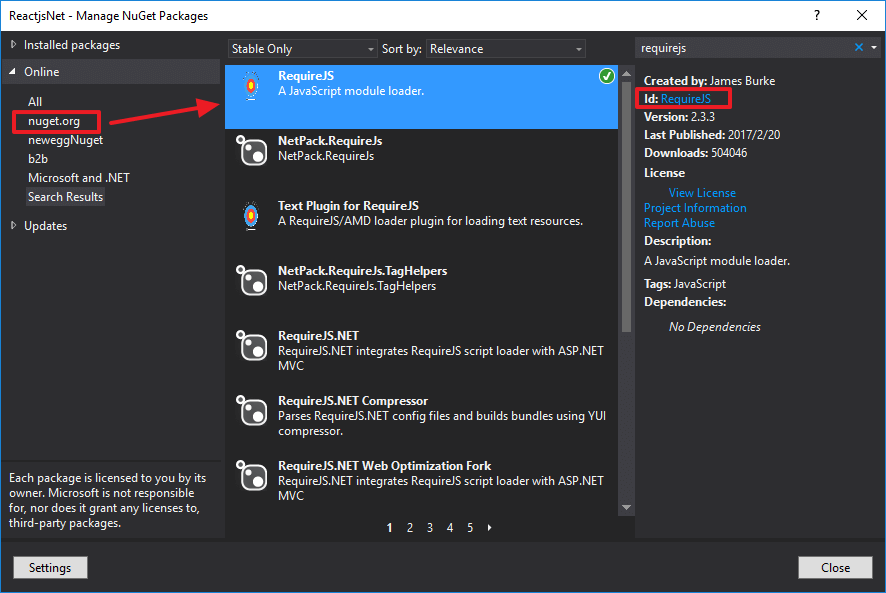
Nuget Install RequireJS

-
download React Typescript V0.14
-
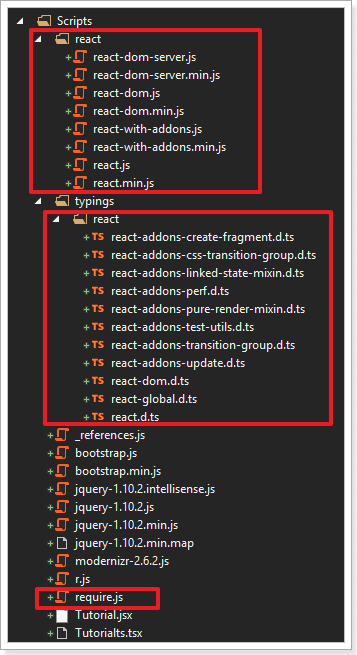
VS2013 folder Result

-
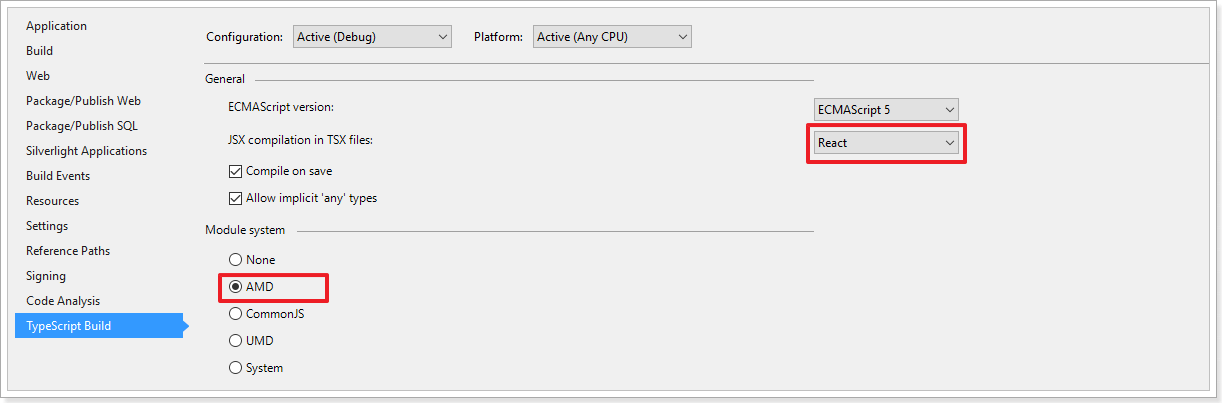
Setting Typescript config (Project Name -> Click Right ->Properties )

-
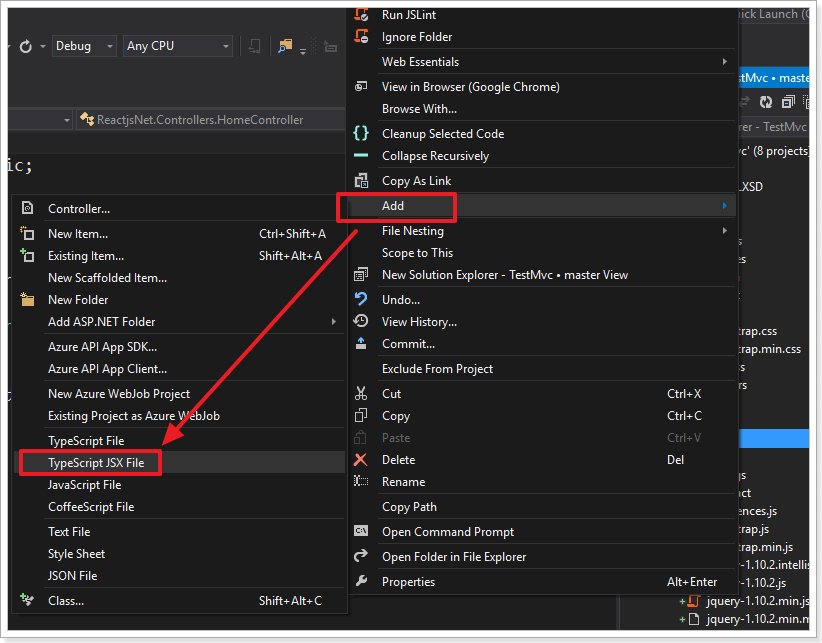
Add jsx file to Scripts folder

-
demo.tsx (jsx file)
/// <reference path="typings/react/react.d.ts" /> /// <reference path="typings/react/react-dom.d.ts" /> import * as React from 'react'; import * as ReactDOM from 'react-dom'; var CommentBox = React.createClass({ render: function () { return ( <div className="commentBox"> Hello, world!I am a CommentBox. </div> ); } }); ReactDOM.render( <CommentBox />, document.getElementById('content') ); -
View
@{ Layout = null; } <html> <head> <title>Hello React</title> </head> <body> <script src="~/Scripts/react/react.js"></script> <script src="~/Scripts/react/react-dom.js"></script> <script src="~/Scripts/require.js"></script> <script type="text/javascript"> requirejs.config({ baseUrl: '/Scripts', paths: { react: 'react/react', 'react-dom': 'react/react-dom' } }) // Load the main app module to start the app requirejs(["/scripts/Tutorialts.js"]); </script> <h1>Typescript Demo</h1> <div id="content"></div> </body> </html> -
Result