簡述
因工作Case關係接觸Chrome Extension開發,如果有寫過Tampermonkey的Script,會感覺得有些概念及使用方式很相似,但多了更多Browser進階的操作及控制。
Skill
環境
工具
基本介紹
-
manifest.json
- manifest_version
- 設定Chrome版本是否為18以上,是則配置
2 "manifest_version": 2
- 設定Chrome版本是否為18以上,是則配置
- name
- 設定套件名稱,最多45個字元
"name": "Leo Extension"
- version
- 套件版號,可確保使用者版本最要設定啊!
"version": "0.1"
- description
- 套件描述,在套件管理列表可以看到描述內容
"description": "Leo Tools"
- icons
- 套件使用相關icon,主要三種格式
- 16*16 → 使用位置在套件頁面的 favicon 的圖示
- 48*48 → 使用在套件管理列表的圖示
- 128*128 → 使用在Store安裝時的圖示
"icons": {"16": "icon16.png","48": "icon48.png","128": "icon128.png"}
- 套件使用相關icon,主要三種格式
- background
- Html
- Js
- permissions
- 套件授予權限,可操控通知訊息或是操作 storage 等。
"permissions": ["storage","notifications"]
- browser_action
- 套件工具列圖示及顯示頁面,可不設定此配置,但就不會顯示相關內容。
-
"browser_action": { "default_title": "Leo Extension", "default_icon": "icon16.png", "default_popup": "popup.html" } 
-
- 套件工具列圖示及顯示頁面,可不設定此配置,但就不會顯示相關內容。
- content_scripts
- 套件提供附加js、css至當前使用者瀏覽頁面,還可以指定特定網址(
matches)戴入及時間(run_at)
"content_scripts": [ { "run_at": "document_end", "matches": [ "http://www.google.com/*" ], "css": [ "base.css" ], "js": [ "jquery.js", "base.js" ] }] - 套件提供附加js、css至當前使用者瀏覽頁面,還可以指定特定網址(
- web_accessible_resources
- 供存取套件資源使用
"web_accessible_resources": ["base.css","base.js"]
- content_security_policy
- 可設定白名單使用js等,例如可用cdn掛載的jquery更多例子可看(mozilla)[https://developer.mozilla.org/en-US/Add-ons/WebExtensions/manifest.json/content_security_policy],或是看之後練習題目:
郵地區號五碼查詢 - 預設為
"content_security_policy":"script-src 'self'; object-src 'self'"
- 可設定白名單使用js等,例如可用cdn掛載的jquery更多例子可看(mozilla)[https://developer.mozilla.org/en-US/Add-ons/WebExtensions/manifest.json/content_security_policy],或是看之後練習題目:
- manifest_version
實作
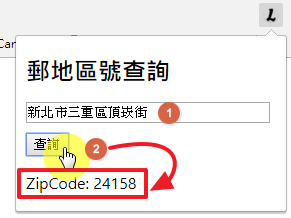
- 練習題目 郵地區號五碼查詢 (Quiz Taiwan zipcode)
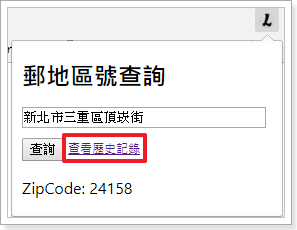
- 提供popup查詢功能 (popup query text)
- 郵地區號API來源 http://zip5.5432.tw/ (Taiwan zipcode API Source)
- 套件畫面 (View Chrome Extension)

- 專案目錄檔案 (Project folder)

- 專案程式碼 (Code files )
OR
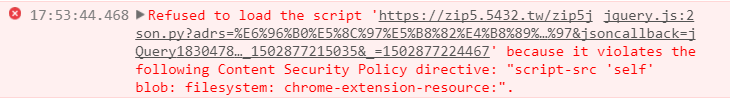
- 我們因使用 http://zip5.5432.tw/ API加使用jsonp,所以需要在 content_security_policy設定白名單
"content_security_policy":"script-src 'self' https://zip5.5432.tw/; object-src 'self'"否則就會爆下圖錯誤

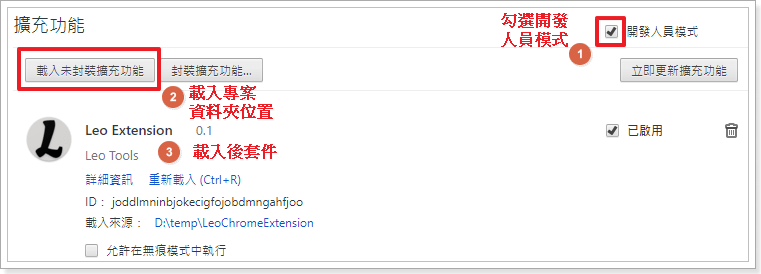
- 載入本機套件 (Load local folder)
- 打開套件管理列表 (Open Extension Management)
chrome://extensions/ - 載入本機套件步驟 (Load local folder the steps)

- 打開套件管理列表 (Open Extension Management)
- 相關資訊 (reference & resource)
- 練習題目 郵地區號五碼查詢 V2 (Quiz Taiwan zipcode version 2)
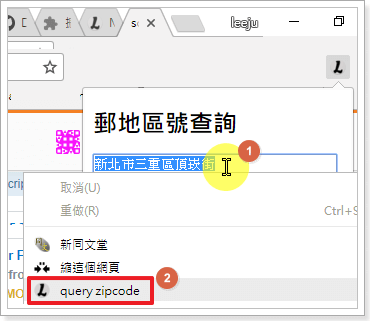
- 提供選取文字的右鍵查詢功能 (context menu query text)
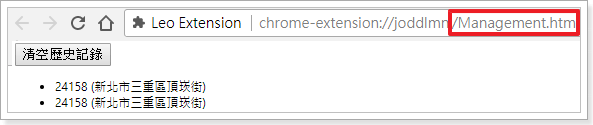
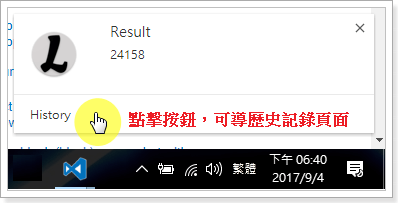
- 提供查詢記錄 (query zipcode history)
-
套件畫面 (View Chrome Extension)




- 專案程式碼 (Code files )
OR