JSX Example 1
-
const 是es6的語法,類似c#的const,簡易來說就是一個不可改變的常數,但JSX予許使用Html與JS混合使用。
<script type="text/babel"> const element = <h3>Hello, world!</h3>; ReactDOM.render(<div>{element}</div>,document.getElementById('root')); </script>
JSX Example 2
-
{ } 使用大括號是處理JSX 參數、方法等標示方式。
<script type="text/babel"> function fullName(user){ return user.firstName+' '+ user.lastName; } const user={ firstName:'Leo', lastName:'Li' } const element =<h3>Hello, {fullName(user)}!</h3>; ReactDOM.render(<div>{element}</div>,document.getElementById('root')); </script>
<script type="text/babel"> const divStyle={color:'blue'} const element = <h3>Hello, world!</h3>; ReactDOM.render(<div style={divStyle}>{element}</div>,document.getElementById('root')); </script>
JSX Example 3
-
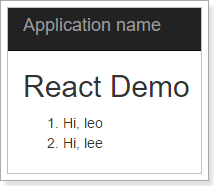
Dynamic Children 可用陣列產生多個節點,但需加key(唯一值)關鍵字讓React Virtual DOM 識別處理。
<script type="text/babel"> var data=["leo","lee"]; const element = <ol> {data.map(function(item,index){ return <li key={index}>Hi, {item}</li>; })} </ol>; ReactDOM.render( <div>{element}</div>,document.getElementById('root')); </script>