環境
- VS2013
- React V.14.7
Skill
操作步驟
-
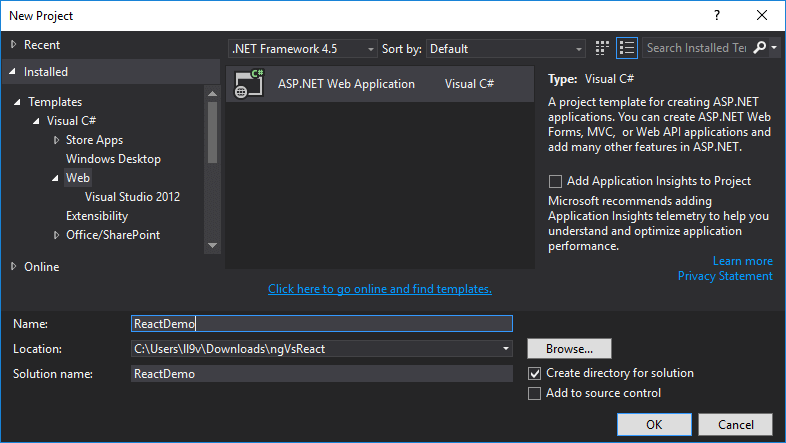
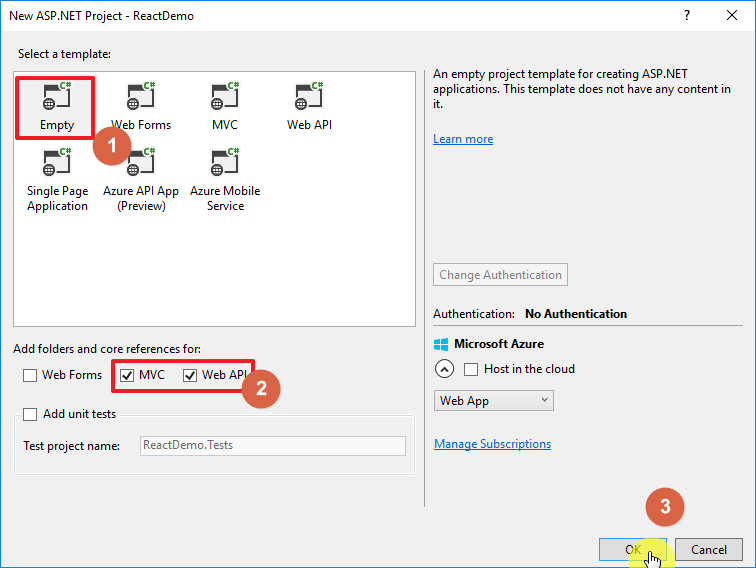
Create Project


-
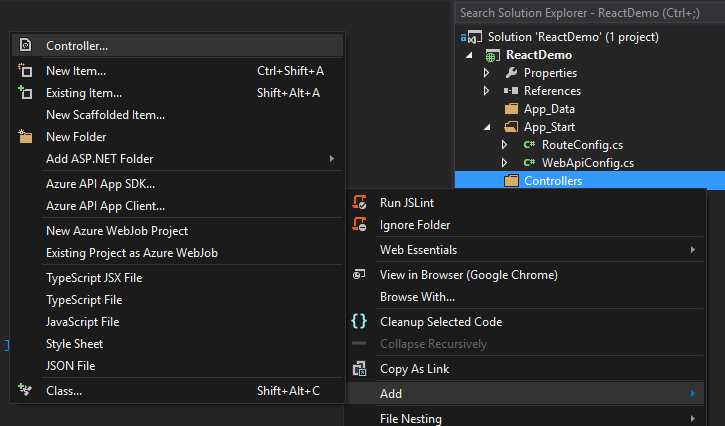
Add Home Controller

-
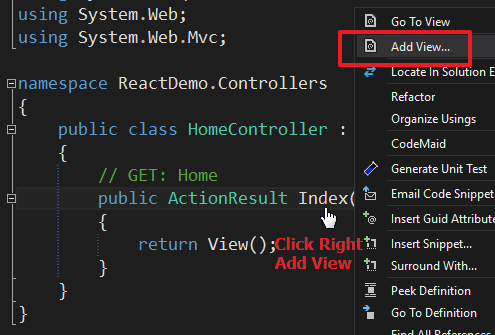
Add View

-
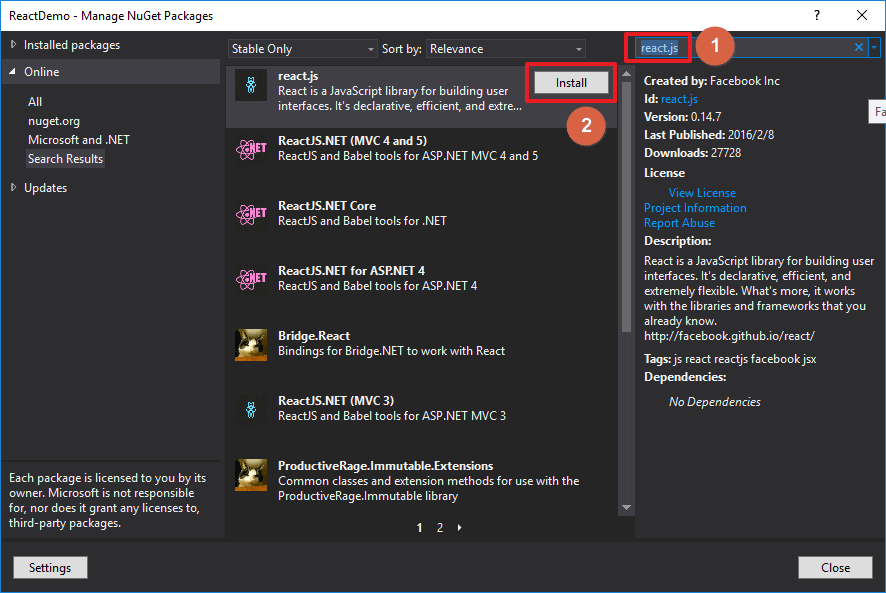
Nuget Install React JS

-
View Include babel-core 5.8.34 js
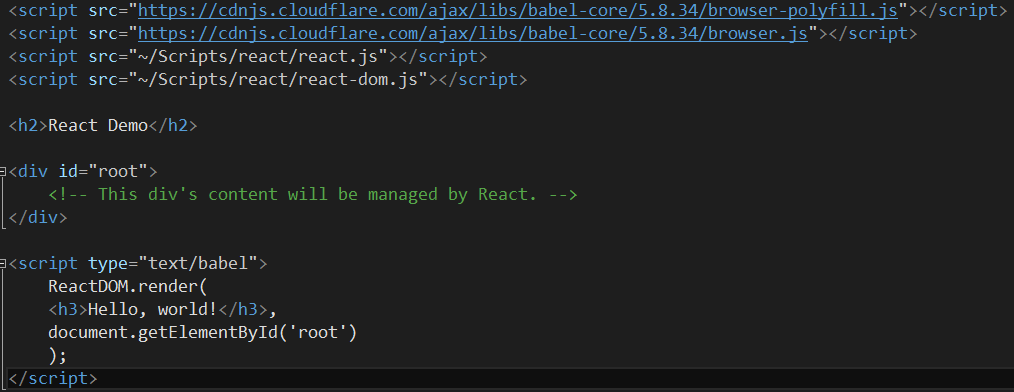
<script src="https://cdnjs.cloudflare.com/ajax/libs/babel-core/5.8.34/browser-polyfill.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/babel-core/5.8.34/browser.js"></script> -
View include React js
<script src="~/Scripts/react/react.js"></script> <script src="~/Scripts/react/react-dom.js"></script> - View Add Html & Script
<div id="root"> <!-- This div's content will be managed by React. --> </div> <script type="text/babel"> ReactDOM.render( <h3>Hello, world!</h3>, document.getElementById('root') ); </script> -
View JS & Result