環境
- VS2013
- React V.14.7
Skill
操作步驟
-
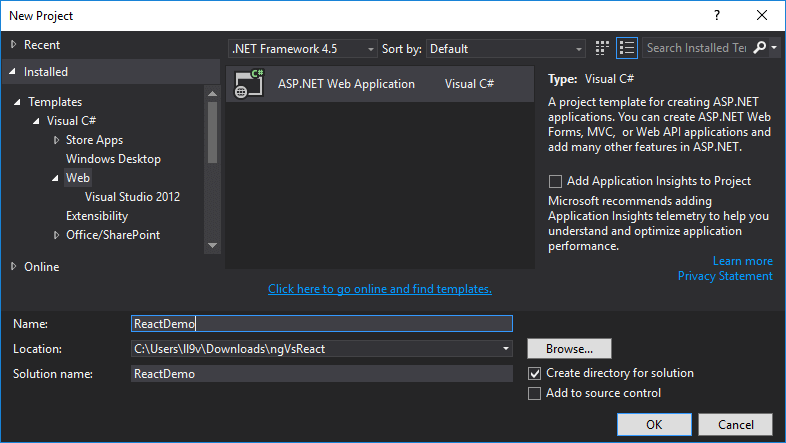
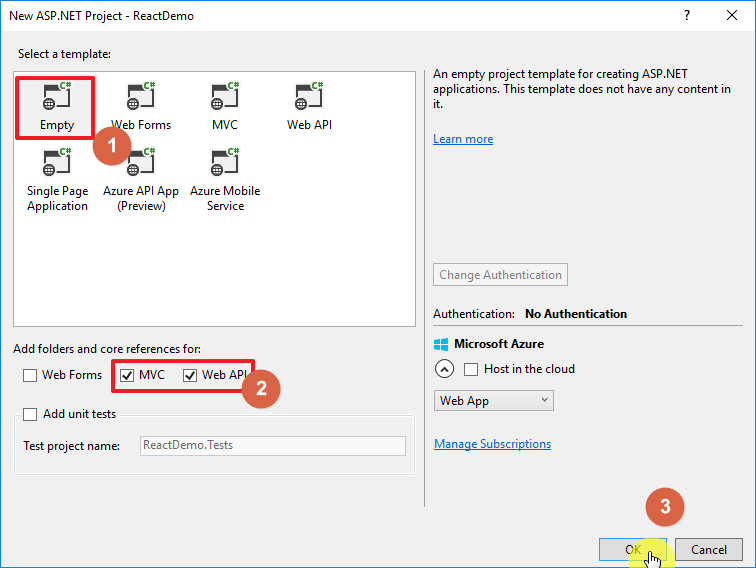
Create Project


-
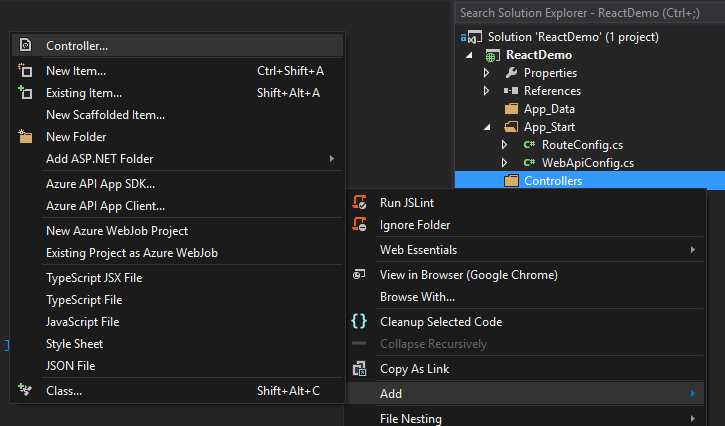
Add Home Controller

-
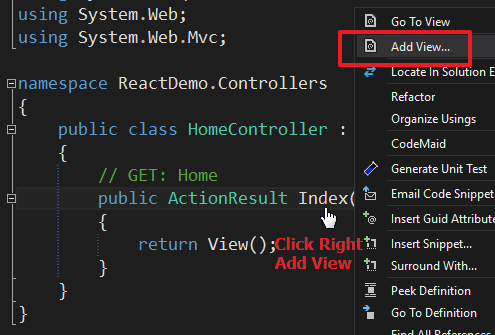
Add View

-
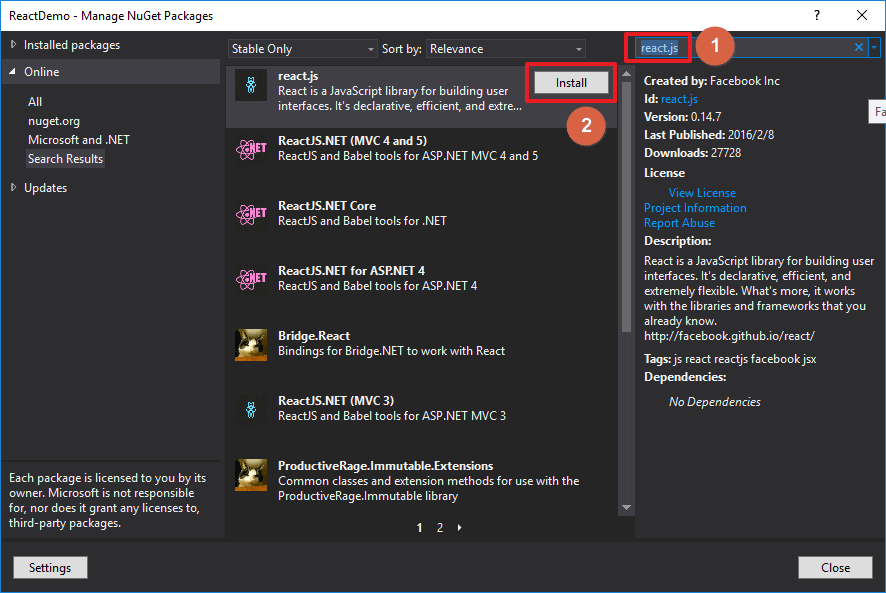
Nuget Install React JS

-
View Include React js
<script src="~/Scripts/react/react.js"></script> <script src="~/Scripts/react/react-dom.js"></script> -
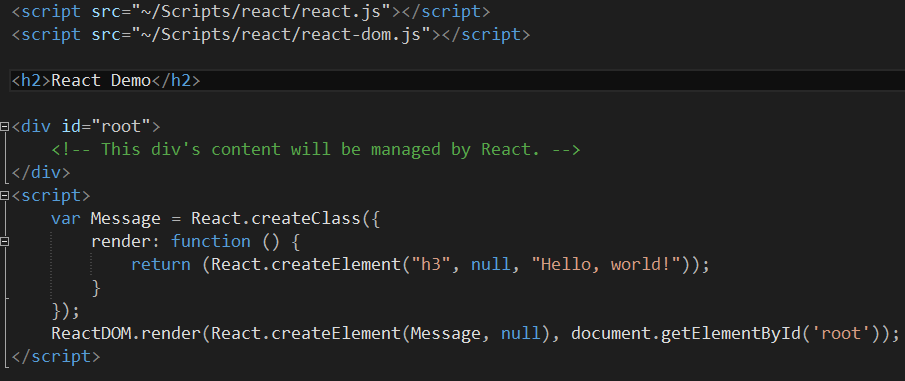
View Add Html & Script
<div id="root"> <!-- This div's content will be managed by React. --> </div> <script> var Message = React.createClass({ render: function () { return (React.createElement("h3", null, "Hello, world!")); } }); ReactDOM.render(React.createElement(Message, null), document.getElementById('root')); </script> -
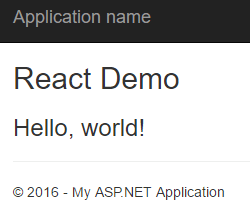
View JS & Result